Web accessibility is an important step for your business. Making your website more accessible can bring in new customers and impress investors: as well as protect you from legal troubles. It’s incredibly important to ensure that your services, whatever they may be, are accessible to disabled individuals as well. This is about having empathy for the disabled and believing that they deserve access to your services, too.
There can be consequences to not doing so as well. Since 2017, companies like Blick, Winn Dixie and Five Guys have been sued due to plaintiffs claiming Americans with Disabilities Act (ADA) violations. The rulings vary, and many of these legal scraps are not yet concluded (with Gil v. Winn Dixie being overturned in 2021, coming along the heels of other rulings that gutted disability rights). But it’s best to protect yourself, rather than worry about potential damage control down the line.
Web accessibility is about ensuring equitable access to the internet; it’ll go a long way to show your customers and peers that you value the principles of equality and inclusion.
So, what do you need to do to make your website accessible and ADA-compliant?
What does “web accessibility” really mean?
The problem with the word “accessible” is that it means many different things to different types of disabled people. A deaf person will have differing accessibility needs on a website than someone who is blind, or someone who has dyslexia.
So you need to ask yourself: what accessibility needs exist on my website? How can I make the core offerings of my business accessible to the widest consumer base? What disabilities do I need to consider accommodating for?
Generally speaking, you should be accommodating for all of the disabilities on this list:
- Deafness
- Dyslexia
- Eye strain
- Epilepsy
- Blindness
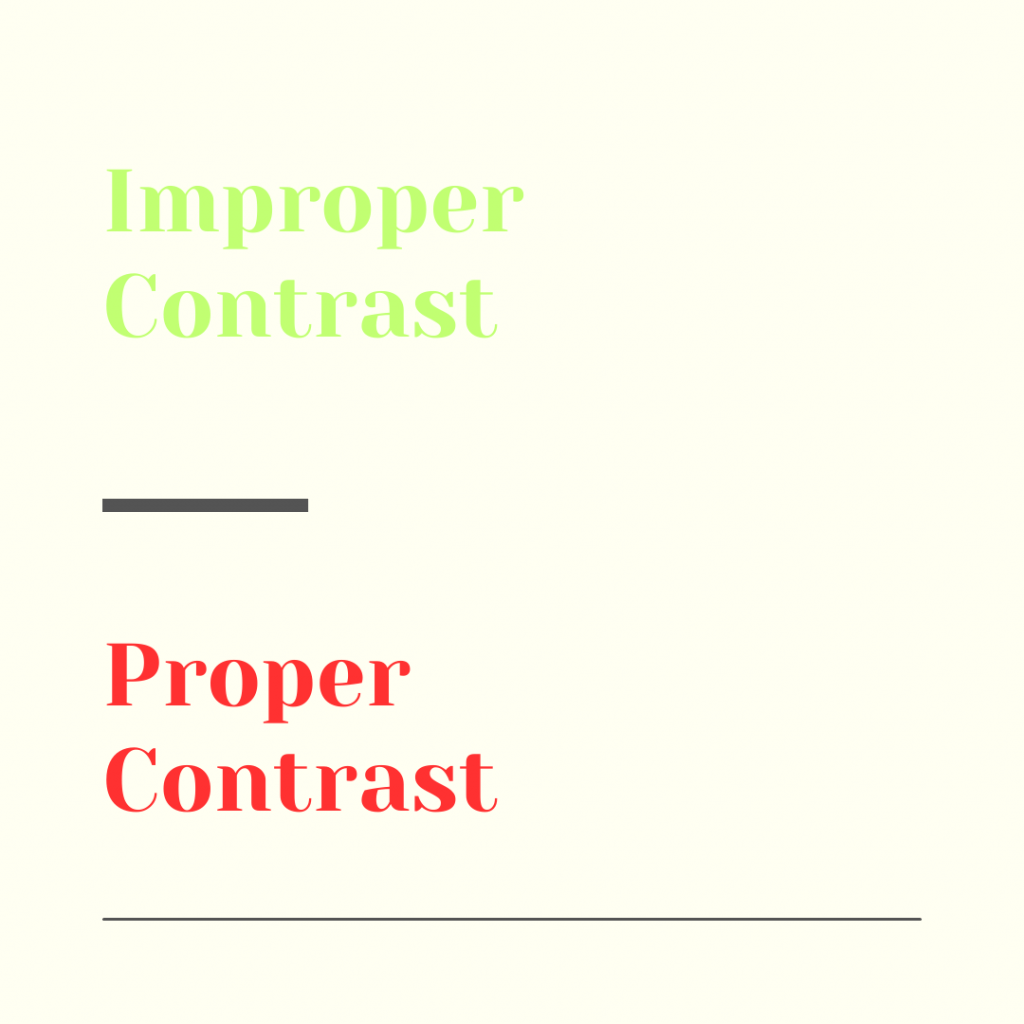
The first four are, generally, relatively easy to adjust for. Ensure that all of your videos have closed captioning, and that customer service doesn’t require a phone call. For dyslexia and eye strain, make sure that your font size is legible and large enough (or better yet, adjustable), and that there is proper contrast between the background and the font color.
And – I would hope this is common sense – do not include any flashing or strobing on your site, as this can trigger seizures for those with epilepsy.
Accommodating for the blind is where you start having to do more leg work. Blind individuals use screen-reader software to navigate the internet, which allows them to navigate with the use of a keyboard. Among the most popular are JAWS, NVDA and VoiceOver. If you’re interested in hearing about the software from a first-person perspective, here is a valuable YouTube video where a lifelong user discusses her experiences with each.
What website optimizations do you need to do for the blind?
The answer to this question is different for everyone, depending on the purpose of your website. If you have a significant amount of image-based content, or any kind of transaction taking place online, looking at these court cases is a good place to start.
Andrews v. Blick Art materials focused mainly on the complete reliance the site had on images, and the inhospitability of the website towards the blind. Users with visual impairments couldn’t navigate the site with screen reader software, as there was a lack of alternative text, and they couldn’t navigate pop-ups with a keyboard.
Here’s how you can make your website accessible for the blind:
- Ensure that your website is navigable with the use of screen-reader software. As previously mentioned, JAWS, NVDA and VoiceOver are among the most popular options.
- Browse the Web Content Accessibility Guidelines (WCAG). WebAim has comprehensive guidelines on how to implement these guidelines, as well as accessibility training for not just your website, but also for webinar software, like Zoom.
- Look into Accessible Rich Internet Applications (ARIA) guidelines.
- See what the experts have to say. A11Y Collective has comprehensive accessibility guidelines and provides free articles and courses (some paid) on how to easily implement them.
- Test your website for accessibility. You can do so by using automated services, such as WAVE®, WebAim’s accessibility testing tool.
The bottom line
Implementing these guidelines benefits everyone, including you. Accessibility can actually enhance your SEO, because including things like alt text for your images can boost you in search results. Also, the unfortunate reality is that many overlook the blind: if you go out of your way to cater to an overlooked community, you may be able to carve out a niche customer base. Doing the work pays off.
If you’re interested in other topics relating to accessibility, a member of our sister company, Innovation Women, authored a book about captioning audio for deaf audiences.








Add Comment